Angular se pone en forma. Señales en Angular 🅰
Jugando con señales en Angular
¿Qué es una señal en Angular?
De forma muy simplificada, piensa en las señales como unas variables en memoria capaces de informar a los objetos que las están consumiendo cuando cambia su valor.
Cuando exista un cambio, se hará sólo en la zona del componente donde se esté consumiendo la señal que ha cambiado.
Esta característica dotará a Angular de una mayor velocidad al no actualizar todo el árbol de componentes.
Hasta ahora, cuando había un cambio, Angular disparaba un ciclo de detección completo para actualizar todas las propiedades de las clases, se hubiera modificado su valor o no.
Angular va a tratar a las señales como variables primitivas por lo que no dependerá de una clase o de un componente de Angular.
Pero que Angular trate a las señales como variables primitivas no quiere decir que sólo puedas almacenar variables primitivas en una señal, podrás almacenar estructuras más complejas como arrays, objetos...
Angular usa some.js como librería de bajo nivel para implementar la detección de cambios disparando el rendimiento la aplicación, pero ¿por qué se dispara el rendimiento de la aplicación?.
Uno de los motivos es porque se eliminan algunas de las API de bajo nivel del navegador como el addEventListener.
Para usar actualmente las señales, tienes que usar Angular 16, pero ten en cuenta que las señales están en development previous, es decir, no se recomiendan para producción ya que la API puede cambiar bastante.
Declarar una señal en Angular
Para declarar una señal se hará simplemente declarándola como una variable y especificando que es un señal usando la función signal() y asignando su primer valor.
Importarás signal desde @angular/core
//Fichero ts
import { Component, inject, signal } from '@angular/core';
public ladoCuadrado = signal<number>(15);Es obligatorio darle un valor inicial a la señal, igual que ocurre con los BehaviourSubject.
Tipar la señal no es obligatorio, podrías haber declarado la señal así:
public ladoCuadrado = signal(15);
Acceder a una señal en Angular
Para ver el valor de la señal en el HTML lo harás igual que si fuera cualquier otra propiedad, interpolando.
//Fichero HTML
<p>Lado del cuadrado: { { ladoCuadrado() } } </p>Modificar una señal con variable primitiva en Angular
Para modificar la señal que tiene una variable primitiva será tan fácil como hacer:
this.ladoCuadrado.set(50);
Modificar una señal con variable no primitiva en Angular
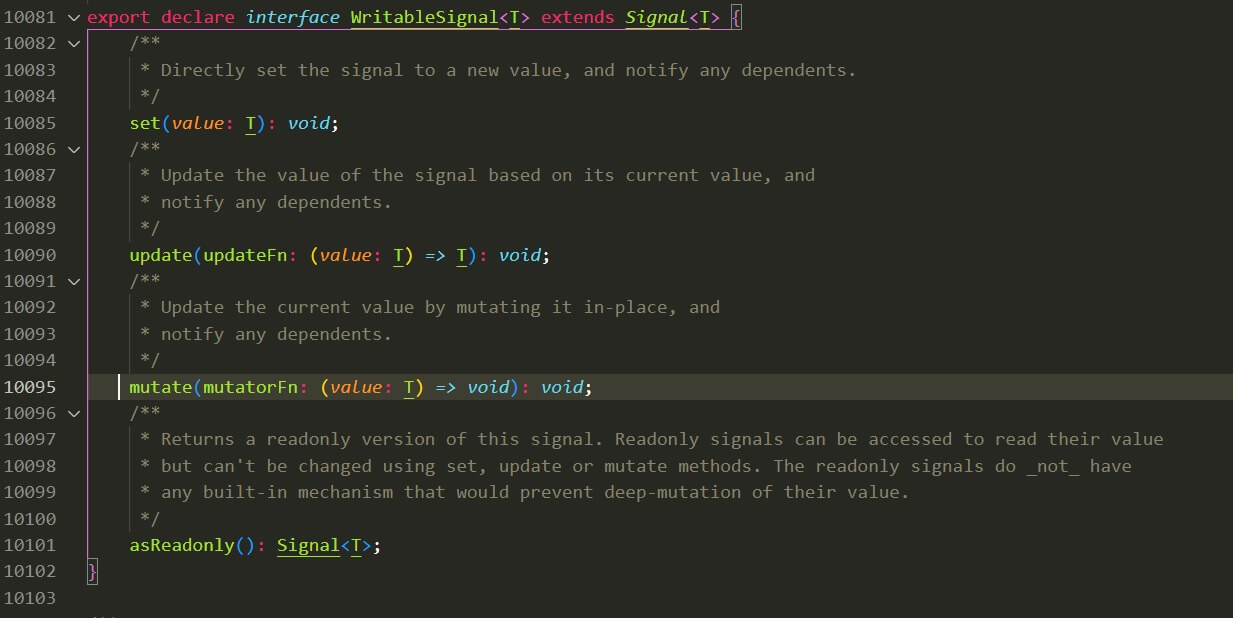
Para modificar la señal que no tiene una variable primitiva usaremos el método mutate.
Imagina que queremos tener una señal de un objeto pedido que tendrá el campo de id y el campo de descripcion y que modificaremos posteriormente.
Lo harías así 👇
public myOrder = signal({id:0,descripcion:'Pedido iniciado'});
//Para modificar su valor usamos el método mutate
this.myOrder.mutate((order)=>order.descripcion='Pedido procesado');Si navegamos a la clase signal de @Angular/core veremos que el método mutate espera una función.

Operando con señales en Angular
Si quisiéramos calcular el área del cuadrado de lado ladoCuadrado crearíamos una señal computada (señal de sólo lectura):
public area = computed(()=>this.ladoCuadrado()^2);
Los efectos en Angular
Los efectos son un mecanismo de disparar un código basado en algo.
Una de las ventajas de los efectos es que tiene una limpieza automática. Esto quiere decir que cuando se dejan de usar las señales de su interior el efecto se limpia de la memoria automáticamente, al contrario que con RXJS que tenemos que hacerlo manualmente.
Cuando alguna señal interna del efecto cambie se ejecturá dicho efecto.
Imagina que tenemos un buscado basado en una caja de texto, y cada vez que se pulse en un buscar se le hará una petición a un backend vía API.
Con el uso de las señales, sólo se le hará la petición al backend si el valor a buscar es diferente.
Si la señal que usaremos como parámetro de búsqueda fuera parametro_de_busqueda el código del efecto se vería:
constructor(){
effect(()=>{
this.http.get(`url?${parametro_de_busqueda()}`)
}Ventajas de señales frente a RXJS en Angular
- Cada vez que se emita un nuevo valor, el observable emitirá dicho valor aunque el valor sea el mismo. Esto no ocurre con las señales, si el valor de la señal no cambia no se emite un nuevo valor.
Con RXJS tendrás que gestionar las subscripciones, bien usando el operador take(1) tomando el valor del observable para que se cancele la subscripción justo después de su lectura, o bien eliminando la subscripción en otro punto, por ejemplo en el OnDestroy. Con las señales no tienes que gestionar nada.
🚩 Si no gestionas esto de forma adecuada podría provocar fugas de memoria en tu aplicación.
Hasta luego 🖖