Forzando a consumir la última versión de una aplicación Angular🧐
Angular dispone de herramientas nativas para forzar que los usuarios que consuman nuestras aplicaciones lo hagan utilizando la última versión desplegada 🚀
Por defecto, cuando desplegamos nuestra aplicación Angular y un usuario la consume queda almacenada en la caché de su navegador.
Esto se hace con el objetivo de que la próxima vez que el mismo usuario acceda a nuestra aplicación lo haga desde su caché y el acceso sea inmediato.
Imagina que actualizamos nuestra aplicación Angular.
Los usuarios que ya la hayan utilizado, no consumirán esta última versión hasta que su navegador actualice la caché, o bien, el usuario actualice la caché de su navegador manualmente.
La actualización del caché dependerá del navegador y la configuración de cada usuario.
¿Cómo se compila una aplicación Angular por defecto?
Antes de desplegar nuestra aplicación Angular la tendremos que compilar, y para ello utilizamos el comando ng build con el parámetro configuration=production
ng build --configuration=production
Explorando las opciones del ng build
En la documentación oficial de Angular encontrarás todas las opciones que tiene disponible el comando ng build,
Si en la documentación encuentras parámetros que no están disponibles para tu proyecto de Angular será porque tu proyecto es de una versión anterior.
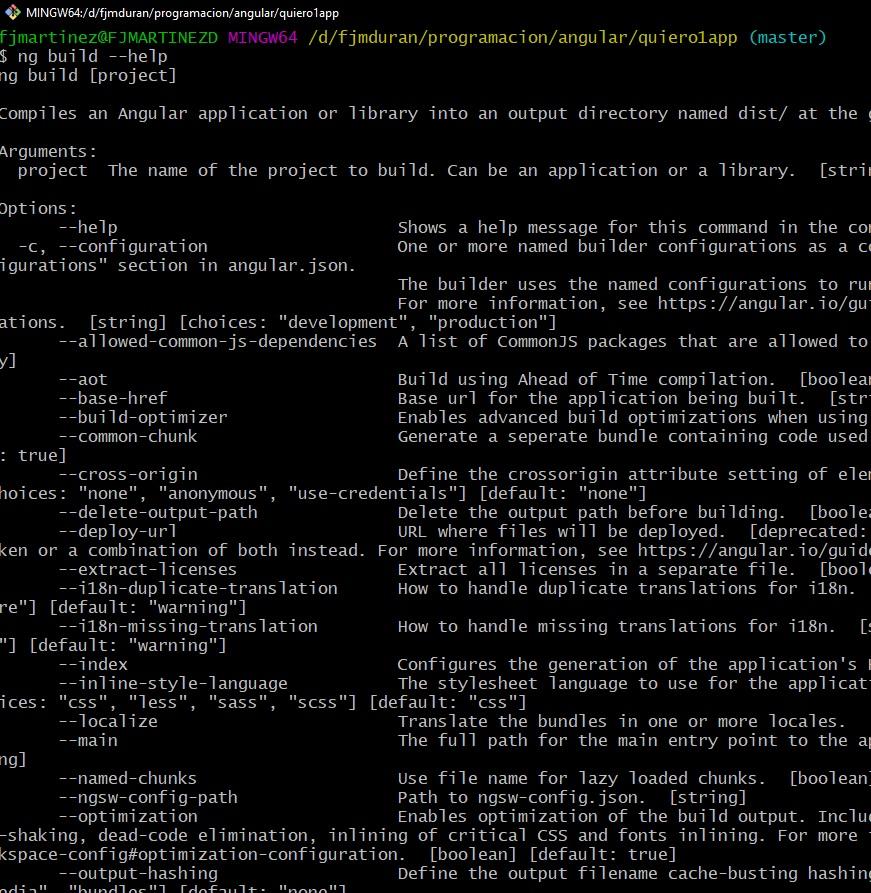
Puedes ver los parámetros disponibles del comando ng build para tu proyecto de angular escribiendo en una consula dentro de tu proyecto ng build --help

¿Cómo fuerzo a que los usuarios consuman la última versión de mi aplicación Angular desplegada?
El secreto está en una de los parámetros que nos brinda el ng build, concretamente en la opción --output-hashing
Según la documentación oficial de Angular, al parámetro --output-hashing le podremos asignar none | all | media | bundles, siendo el valor por defecto none.
- Te explico lo que hace cada uno de los valores:
none; no hará nada.all; agrega un hash a todos los archivos generados, lo que permitirá evitar consumir la caché cuando cambian.media; agrega un hash solo a los archivos multimedia, como las imágenes.bundles; agrega un hash solo a los archivos JavaScript compilados.
Así que resumiendo, si quieres evitar la caché del navegador del usuario y que siempre se consuma la última versión de tu aplicación Angular compila tu proyecto con
ng build [tu_otros_parámetros] --output-hashing=all
Hasta luego 🖖



