Nuevas variables para el tamaño de la pantalla en CSS
Hasta ahora, calcular el tamaño vertical de la superficie disponible para mi interfaz de usuario en móviles era un desafío 😐
El motivo, cuando estamos navegando con nuestro móvil el tamaño de la pantalla disponible para mostrar el contenido es dinámico.
Si te fijas, cuando haces scroll en vertical, para seguir viendo contenido en un navegador en un smartphone, la barra de direcciones se oculta con lo que se gana espacio para mostrar contenido.
Ese comportamiento está genial para los usuarios, pero a los desarrolladores nos trae muchos dolores de cabeza si no queremos perder una buena experiencia de usuario por no ubicar correctamente elementos en la pantalla.
Por suerte para nosotros, los desarrolladores, CSS ha implementado una nuevas variables para las medidas disponibles de la pantalla 🎉
Pero, comencemos por el principio.
¿Qué es la viewport en CSS?
En CSS, cuando hablamos de viewport nos referimos al área visible de una página web en el navegador.
Dicho de otra forma, la viewport es la ventana a través de la cual los usuarios ven y experimentan el contenido de una página web.

Esta área puede variar según el dispositivo y el tamaño de la pantalla utilizados para acceder al sitio web.
Comprender qué es el viewport es especialmente relevante en el diseño web responsive.
Por ejemplo, si quieremos asignar a un elmento un ancho de la mitad del viewport disponible podremos asignar el width de ese elemente al 50vw (50% del viewport width).
width: 50vw;
- Las variables que hemos tenido toda la vida además de
vmin= al valor más pequeño entre el vw y el vh.vmax= al mayor valor entre el vw y el vh.vi= 1% del tamaño del eje en línea del viewport.vb= 1% del tamaño del eje de bloque del viewport.
vw y vh son: ¿Por qué hacían falta nuevas medidas para las viewport?
Con la aparición de los dispositivos móviles (smartphone y tabletas) las medidas del viewport en un navegador ya no serían fijas, si no que serían dinámicas.
Si coges tu móvil y visitas una web, al hacer scroll en vertical para seguir viendo contenido te darás cuenta que la barra de navegación se oculta automáticamente para dejar más espacio disponible para le contenido.
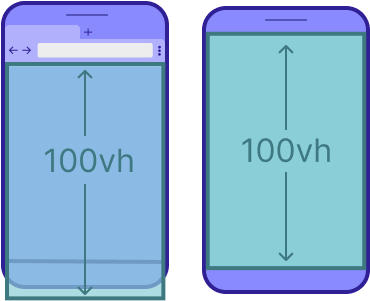
Aunque el tamaño de la pantalla sea dinámico, las variables vw y vh no lo son.
El resultado... si dimensionas elementos con el 100vh se saldrán de la pantalla del dispositivo.
Las nuevas variables 💣
En CSS se han implementado nuevas variables para controlar mejor las dimensiones del viewport.
Es cierto que las nuevas variables que te voy a explicar no son nuevas, pero hasta hace poco no las he comenzado a utilizar porque ya tienen una gran aceptación de los navedores del mercado

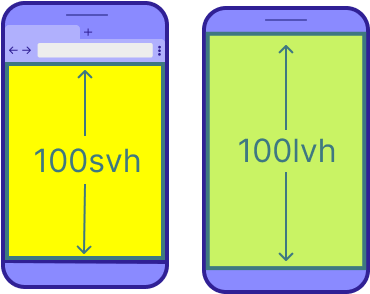
Viewport grande (lv, large viewport) y pequeño (sv, small viewport)
Una solución ha sido definir nuevas variables, unas para el viewport grande (lv) y otras para el viewport pequeño (sv).
- Te dejo a continuación las nuevas variables siguiendo el patrón de lv y sv:
- lvw, lvh, lvi, lvb, lvmin, y lvmax
- svw, svh, svi, svb, svmin, y svmax
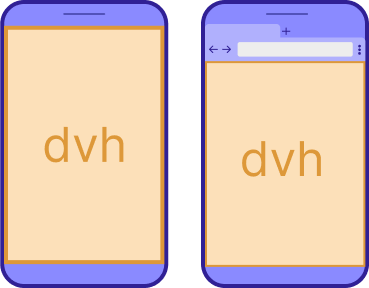
Viewport dinámico
Se han añadido unas nuevas variables que tendrán un valor dinámico y dependerá de si las barras de navegación son visibles o no.
- Cuando las barras de herramientas dinámicas se retraen, la ventana dinámica es igual al tamaño de la ventana grande.
- Por contra, cuando las barras de herramientas dinámicas son visibles, la ventana dinámica es igual al tamaño de la ventana pequeña.
Las variables tienen el prefijo dv: dvw, dvh, dvi, dvb, dvmin y dvmax.
Sus tamaños se sitúan entre sus equivalentes lv* y sv*.
Hasta luego 🖖