Ejecuta tu proyecto Angular en un smartphone o tablet 🚀
Cuando estamos desarrollando nuestras aplicaciones web, necesitamos ver cómo se visualizará en un dispositivo físico distinto al equipo en el que estamos desarrollando, por ejemplo, un móvil o una tablet.
Para esta tarea, los navegadores traen incluidas en las herramientas de desarrollo la visualización en distinto tamaños de pantallas predeterminados, incluso podremos definir nuestra pantalla personalizada.
Por ejemplo, así simularia las herramientas de desarrollo de Google Chrome un iPhone.

😐 Pero en ocasiones, el resultado en el dispositivo físico no coincidirá con la simulación facilitada por las herramientas de desarrollo del navegador y lamentablemente no nos percatamos hasta que no desplegamos nuestra aplicación.
Es cierto que esto no sucede en la mayoría de las ocasiones y las herramientas de desarrollo lo hacen bien, pero sucede y es bastante molesto.
Lo que yo hago, es probar durante todo el proyecto con las herramientas de desarrollo del navegador, y antes de desplegar pruebo con dispositivos físicos.
Para hacerlo lo que hago es:
- Exponer mi servidor de desarrollo en una red.
- Deshabilitar el firewall de Windows temporalmente para permitir el acceso a mi equipo desde otros dispositivos de la red.
- Obtención de tu IP si no la conoces; por ejemplo, la IP de tu dispositivo es asignada automáticamente por un DHCP.
- Acceso desde un dispositivo físico al servidor de desarrollo.
Exponer nuestro servidor de desarrollo Angular en la red
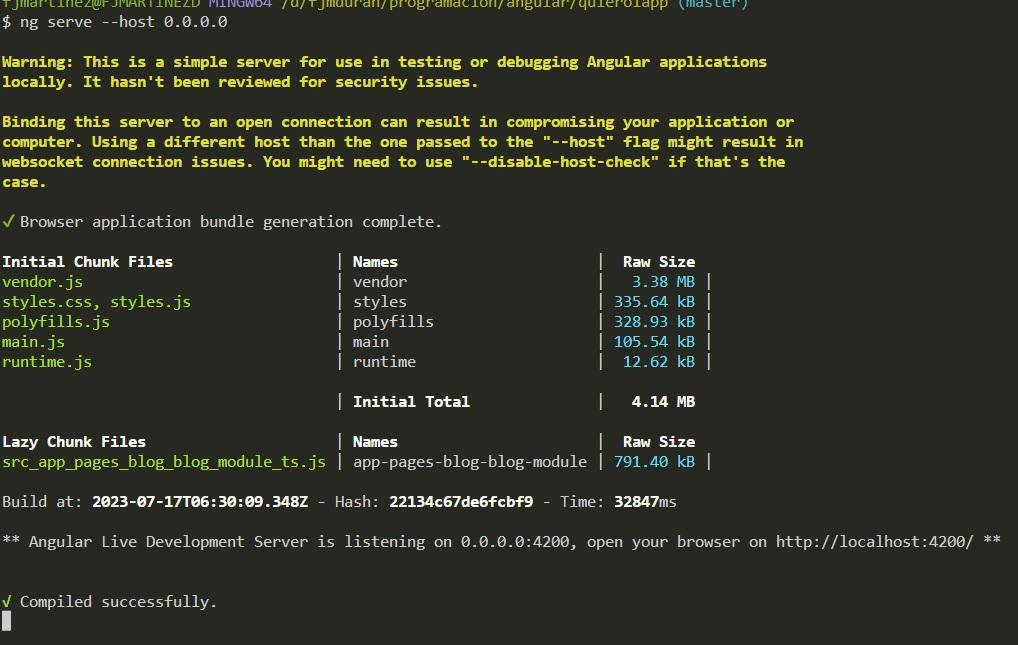
Para exponer nuestro servidor de desarrollo, Angular nos facilita un parámetro en el comando ng server 👇
ng serve --host 0.0.0.0

Ya podríamos acceder a nuestro servidor de desarrollo con cualquier dispositivo que estuviera conectado en nuestra misma red.
Insisto, tiene que estar en la misma red, es importante 🚩
Si quieres profundizar en el tema de las redes de dejo un artículo 🧐

Redes IPv4
Te ayudo a comprender los conceptos básicos de las redes IP v4
¿Cómo conocemos nuestra dirección IP en Windows?
En el caso de que no conozcas tu dirección IP local, no me refiero a tu dirección IP pública, lo puedes saber en el caso de Windows abriendo una consola de comando y escribiendo:
ipconfig

Accediendo a nuestro servidor de desarrollo desde un dispositivo físico
🚩 Antes de intentar acceder a tu servidor de desarrollo desde otro dispositivo es importante que tengas deshabilitado el Firewall de Windows o al menos que añadas una regla para permitir el acceso.
Si no haces eso el dispositivo físico con el que intentes acceder no llegará a comunicar con tu servidor de desarrollo.
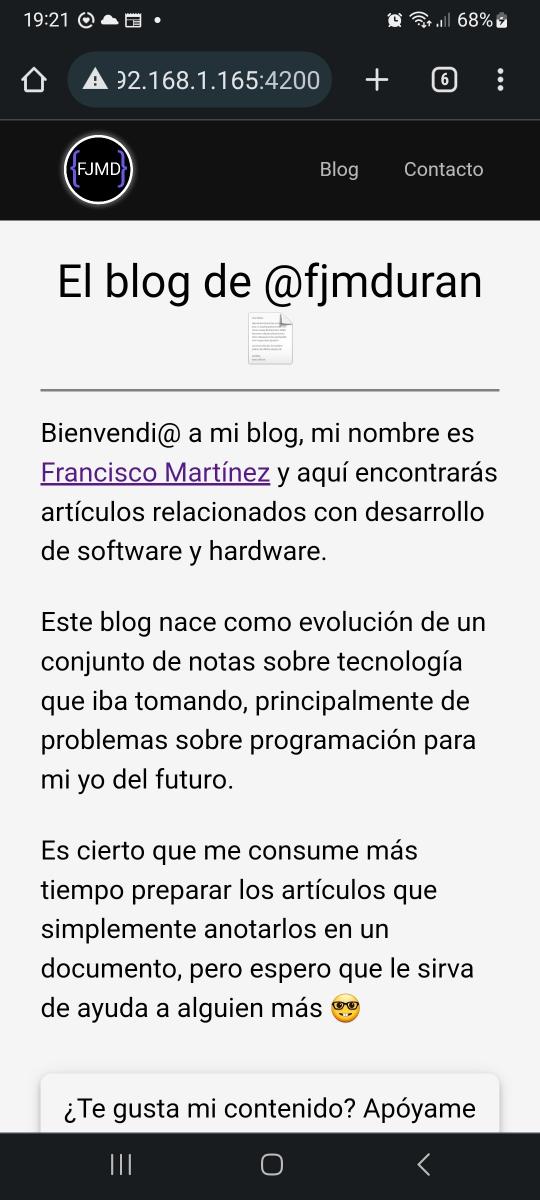
A continuación, con tu dispositivo físico lo que haces es escribir en el navegador la IP local de tu servidor de desarrollo especificando el puerto.
En mi caso uso el puerto por defecto de Angular, el 4200
192.168.1.165:4200
Es importante que desconectes tu Firewall.
Y aquí tienes el resultado 💃

Exponer nuestro servidor de desarrollo Angular en la red con HTTPS
Hay veces en las que tenemos que tener cifrada nuestra conexión.
Por ejemplo, si tenemos que acceder a las cámaras de nuestro dispositivo.
Para ello:
ng serve --host 0.0.0.0 --ssl --ssl-cert --ssl-key
Hasta luego 🖖