Corrigiendo el error de CORS en una minimal API de .NET 7 🚑
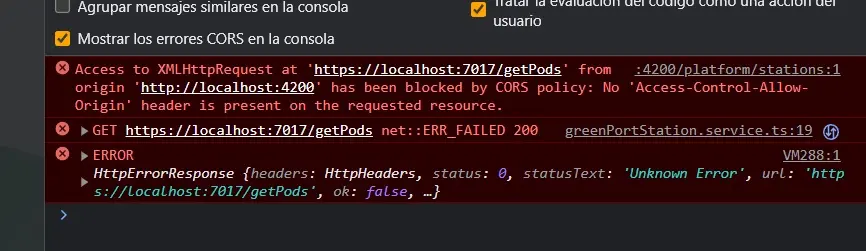
Esta semana he seguido desarrollando mi nuevo proyecto backend con .NET 7, y al comenzar a hacerle peticiones con un cliente me he encontrado con el famoso error de CORS 🚩

En esta ocasión no tenemos ningún problema, ya que el proyecto backend lo estoy desarrollando yo y es en el backend donde se soluciona el tema de las políticas de CORS 🎉
En una ocasión tuve que desarrollar un frontend con Angular y me encontré con este mismo problema.
En esa ocasión, el equipo de desarrolladores del backend no era muy accesible y me las ingenié en desarrollo para baipasear las políticas de CORS.
Si estás interesado te lo dejo aquí debajo.

Solucionando el problema de CORS en Angular 🅰
Solventa el error de CORS en tus proyectos de Angular con un proxy
¿Qué es la política de CORS?
La política de CORS (Cross-Origin Resource Sharing) es un mecanismo de seguridad implementado por los navegadores web para controlar las solicitudes de recursos (archivos JavaScript, imágenes, fuentes...) realizadas desde un origen (dominio, protocolo y puerto) hacia otro origen diferente.
Dicho con palabras sencillas, la política de CORS establece reglas sobre qué dominios pueden acceder a los recursos de un servidor web expuesto en Internet.
Esto ayuda a prevenir posibles ataques de seguridad al restringir el acceso cruzado entre diferentes dominios.
Sin la configuración adecuada de CORS, los navegadores modernos imponen una política llamada Same-Origin Policy (Política de mismo origen), lo que significa que las solicitudes desde un origen solo pueden acceder a recursos del mismo origen.
Esto evita que un script malicioso en un sitio web acceda a los datos de otro sitio web sin permiso.
Cuando un navegador realiza una solicitud a un recurso en un dominio diferente, el servidor debe enviar ciertos encabezados de respuesta CORS para indicar qué dominios tienen permiso para acceder a sus recursos.
Estos encabezados incluyen el Access-Control-Allow-Origin que especifica qué dominios pueden acceder y otros encabezados relacionados con los métodos HTTP permitidos, los encabezados personalizados...
Si una solicitud no cumple la política de CORS, el navegador bloqueará la respuesta del servidor y nos mostrará un error en la consola.
La configuración adecuada de CORS permite a los sitios web y aplicaciones enviar solicitudes y recibir respuestas de otros dominios de manera segura y controlada 🔐
Configurando CORS en una minimal API con .NET 7
Vamos al turrón, si estás aquí lo que querrás será el código 🤣
En tu fichero Program.cs o en el fichero en el que levantes la aplicación web.
Después de declarar el constructor de la aplicación web, añades
builder.Services.AddCors(options =>
{
options.AddPolicy("MyAllowedOrigins",
policy =>
{
policy.WithOrigins("http://localhost:4200") // INCLUYE EL PUERTO ❗
.AllowAnyHeader()
.AllowAnyMethod();
});
});Y finalmente, después de declarar la aplicación web añades
var app = builder.Build();
Esto es todo 😎
Te dejo a continuación el código completo para una minimal API básica
Código completo para añadir CORS en una minimal API con .NET 7
//Program.cs
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
👇👇👇
builder.Services.AddCors(options =>
{
options.AddPolicy("MyAllowedOrigins",
policy =>
{
policy.WithOrigins("http://localhost:4200")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
👆👆👆
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
app.UseCors("MyAllowedOrigins"); 👈👈👈
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
//Aquí tus endpoints
app.MapGet("/dataBaseIsAlive", () =>
{
try
{
if (bdd.GetStatusConnection()) {
return Results.Ok();
}
return Results.Problem("No se pudo conectar");
}
catch (Exception e) {
return Results.Problem("No se pudo conectar");
}
});
app.Run();Hasta luego 🖖