Crea un slider solo con CSS en Angular, sin librerías de terceros 👨💻
Si quieres que algo salga bien, hazlo tú mismo.
Recuerdo cuando empecé a crear mis primeras webs para comercios que lo que más tiempo me consumía era obtener una librería de sliders que se comportara como lo que yo entendía que era un slider.
Al principio me compliqué muchísimo, hasta que descubrí el Scroll Snap 🤯
Demostración
A continuación un ejemplo de lo que te enseñaré a hacer.
Si estás con el móvil arrastra la imagen en el eje x, verás el efecto del slider, si estás en un portátil has lo mismo con el trackpad y si estás en un fijo al clic en la barra de desplazamiento horizontal de la imagen.
Explicación de Scroll Snap
CSS Scroll Snap nos permite declarar posiciones en nuestro scroll, de forma que podemos controlarlo mejor, especialmente al utilizar nuestros dedos para desplazarnos.
scroll-snap-type
Esta propiedad de CSS se tiene que usar en el contenedor del contenido donde queremos controlar el scroll y nos permite identificar el tipo de los puntos de ajuste del mismo.
Dicho de otra forma, le diremos si queremos controlar el scroll en una dirección, en la otra, en ninguna o en ambas.
- none; Cuando se hace scroll en el contenedor, se ignoran los puntos de ajuste.
- x; Los puntos de ajuste son horizontales.
- y; Los puntos de ajuste son verticales.
- both; Los puntos de ajuste son tanto horizontales como verticales. No te lo recomiendo, no es fácil.
scroll-snap-type acepta un segundo parámetro que determina si el viewport de nuestro contenido se debe ajustar a los elementos de forma obligatoria o sólo si está muy próximo de sus bordes.
- mandatory; al terminar de hacer scroll, el scroll se mueve automáticamente siempre al punto de ajuste que se haya determinado. Cuando se cambia el tamaño de la ventana, se cambia de orientación o se modifica el tamaño, siempre se moverá para satisfacer esto.
- proximity; al terminar de hacer scroll, el scroll se mueve automáticamente sólo cuando el scroll esté muy próximo al punto de ajuste que se haya determinado. Cuando se cambia el tamaño de la ventana, se cambia de orientación o se modifica el tamaño, sólo se moverá si se encuentra muy cerca de satisfacer la premisa anterior.
Para crear un slider, normalmente nos interesará utilizar la propiedad mandatory de forma que al hacer scroll, sea como sea, siempre acabe en el viewport de nuestro contenedor el slide completo y no se quede a medias. Esto hará que se sienta como un slider nativo.
Además, la dirección será, en la gran mayoría de los casos, horizontal. Por lo que tendremos algo así:
.slider-container {
scroll-snap-type: x mandatory;
}scroll-snap-align
La otra propiedad es scroll-snap-align. Esta propiedad se usa a nivel de cada elemento que tengamos en nuestro contenedor y nos indica cómo se tendrá que alinear el elemento en el viewport.
También acepta dos valores. El primero se refiere a xy y. Si sólo usas uno, ese valor se usará para ambas direcciones (de la misma forma que pasa con otras propiedades como margin o padding). Los valores que pueden tomar son:
- none: La caja no tiene ningún punto de ajuste en su eje.
- start: La caja tiene como punto de ajuste su inicio.
- end: La caja tiene como punto de ajuste su final.
- center: La caja tiene como punto de ajuste su centro.
El que nos interesará normalmente para crear un slider será el center de forma que el elemento acabe justamente en el centro una vez que hayamos hecho scroll en el contenedor.
Al código
HTML
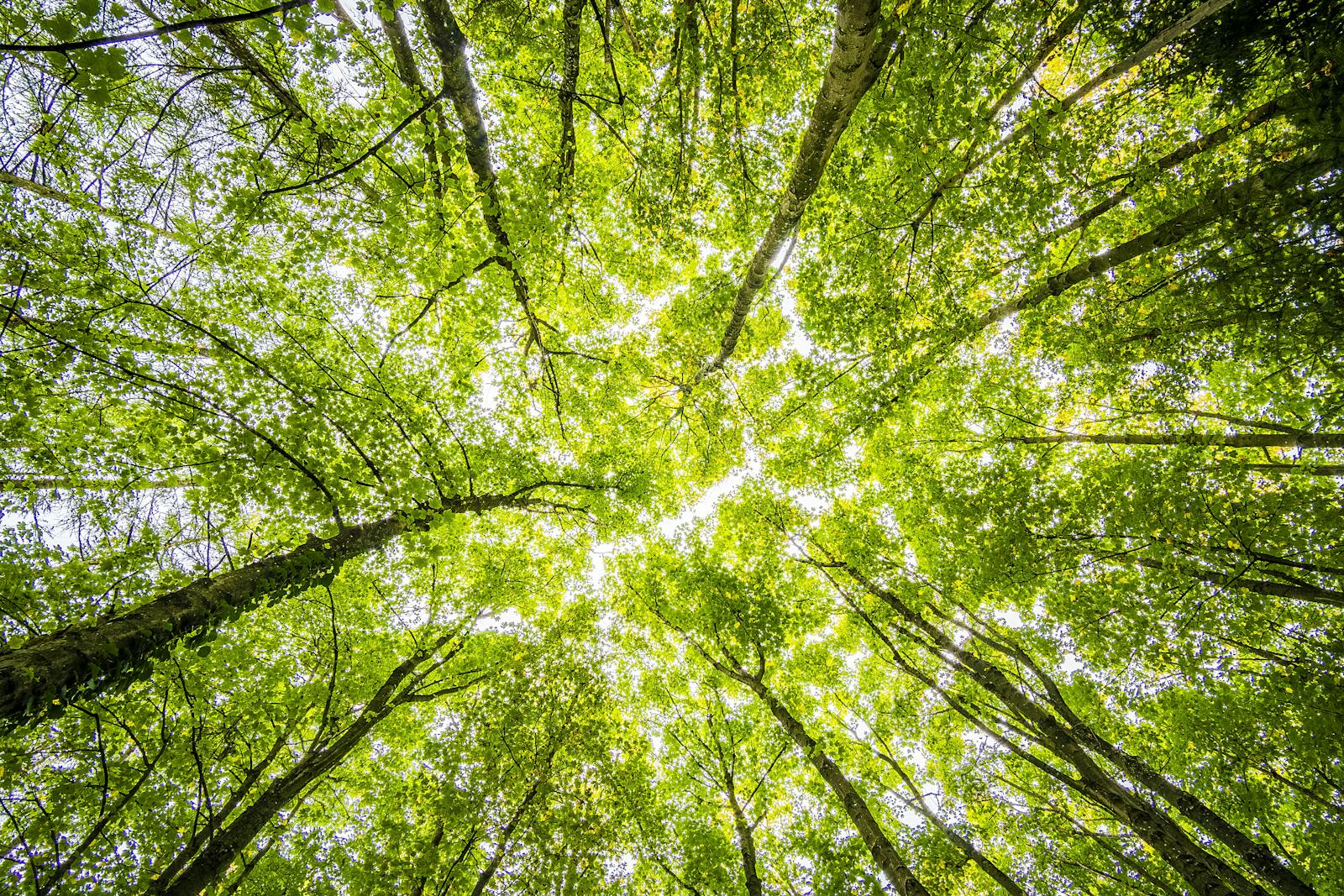
<div class="slider"> <img src="https://images.pexels.com/photos/957024/forest-trees-perspective-bright-957024.jpeg?auto=compress&cs=tinysrgb&w=1600" /> <img src="https://images.pexels.com/photos/38136/pexels-photo-38136.jpeg?auto=compress&cs=tinysrgb&w=1600" /> <img src="https://images.pexels.com/photos/53435/tree-oak-landscape-view-53435.jpeg?auto=compress&cs=tinysrgb&w=1600" /> <img src="https://images.pexels.com/photos/1632790/pexels-photo-1632790.jpeg?auto=compress&cs=tinysrgb&w=1600" /> <img src="https://images.pexels.com/photos/33109/fall-autumn-red-season.jpg?auto=compress&cs=tinysrgb&w=1600" /> </div>
CSS
.slider {
display: flex;
width: 100%;
height: 50vh;
scroll-snap-type: x mandatory;
overflow-x: scroll;
overflow-y: hidden;
}
.slider img {
flex: 0 0 100%;
width: 100%;
object-fit: cover;
scroll-snap-align: center;
}
- Con display: flex conseguimos que las imágenes queden todas alineadas de izquierda a derecha
- Con flex: 0 0 100% conseguimos obligar que la caja ocupe siempre el 100%. Esto es importante, ya que queremos que en nuestro slider sólo se vea un slide y que este ocupe exactamente el mismo espacio que el slider.
Para un próximo artículo quiero ponerle unos botones al slider.
Hasta luego 🖖