Crea un servidor HTTP con Postman
Hay veces en los que me toca comenzar la casa por el tejado...
En ocasiones comienzo mis aplicaciones programando las pantallas porque tienes que presentar una DEMO funcional.
Tu jefe o cliente quiere ver cosas en pantalla.
Lo sé... no son prácticas recomendadas y bla, bla, bla...
Pero donde manda patrón no manda marinero
Con Figma te puedes apañar, pero en mi experiencia se queda corta si te aprietan un poco.
El hecho es que tienes que tirar de datos estáticos porque tu backend de desarrollo aún no está listo, a veces, ni se ha decidido qué arquitectura se va a usar.
Antes cargaba estos datos estáticos importándolos como ficheros JSON.

Leer fichero JSON con Angular
En este artículo te explicaré cómo leer ficheros locales JSON con Angular
Esta opción es menos práctica porque cuando llega la hora de hacer las peticiones al backend de desarrollo tienes que cambiar la lógica de cargar los ficheros JSON a realizar peticiones HTTP, GraphQL...
Ahora sirvo los datos estáticos con Postman.
Uso Postman como un servidor HTTP y respondo con los datos estáticos.
Esta opción es infinitamente mejor.
Cuando llegue el momento y tu backend esté listo usando Postman como servidor HTTP te será tan fácil como cambiar el endpoint de simulación de Postman por el de tu servidor real HTTP.
Es pura magia.
Crear entorno
Lo primero que vamos a hacer es crearnos un nuevo entorno para tener nuestras variables globales, request y demás bien organizado.
- Clic arriba a la izquierda
- Clic en Add
- Le damos el nombre de entorno_servidor_http

Creando el servidor HTTP con Postman
Doy por hecho que tienes Postman instalado.
- Lo primero que haremos será crear una nueva colección que llamaremos simula_servidor_http
- En esa colleción crearemos una carpeta que llamaremos pedidos
- Crearemos otra carpeta que llamaremos productos
Te debe quedar algo así:

A continuación, en el menú lateral izquierdo de Postaman pulsas sobre el botón de Mock Servers

Si no ves el botón de Mock Server en tu menú lateral te cuento cómo habilitarlo aquí
Una vez has hecho clic en Mock server:
- Pulsas en Create mock server
- Pulsas en Select an existing collection
- Pulsas en la colección que creamos al principio, recuerda que le dimos el nombre de simula_servidor_http

A continuación le das un nombre al servidor, eliges el entorno entorno_servidor_http y pulsas en el botón Create Mock Server

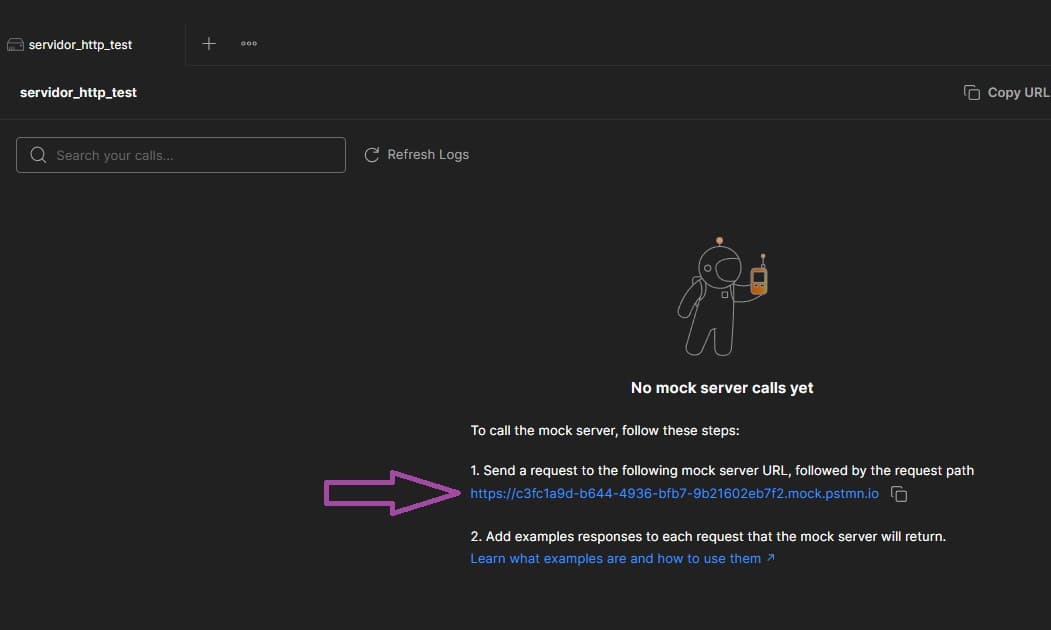
Al pulsar en el botón de Create Mock Server llegarás a la siguiente pantalla donde tendrás el endpoint de tu simulador de servidor HTTP.

Si navegas hasta ese endpoint verás lo siguiente:

El error que nos muestra en pantalla es lógico ya que todavía no hemos implementado ninguna petición.
Creando una petición de nuestro servidor HTTP con Postman
Antes de nada vamos a definir la URL del paso anterior como una variable global para nuestra comodidad.
Vamos a nuestro environment y creamos la variables global url_api.

Si quisieramos añadir un token de acceso porque queremos autenticarnos en nuestra API podríamos añadir también una variables global para el token.
Vamos a crear la petición de pedidos, será una petición GET.
Para ello, nos vamos a la colección de pedidos y añadimos una nueva request
La llamaremos pedidos.
Como endpoint le pasaremos la variables global url_api entre dobles corchetes seguidos de pedidos.

Si ejecutamos la petición nos devoverá el error de que no hay respuesta para la petición, así que vamos a crear dicha respuesta.
Creando la respuesta a nuestra petición
Para crear la respuesta hacemos clic en Save as example
A continuación escribimos el JSON que queremos devolver y elegimos el código de estado de la respuesta.

Guardamos y si todo ha ido bien y volvemos a hacer la petición, ahora sí obtendremos el objeto JSON que le definimos 🎉

¿Dónde está la opción de Mock servers en Postman?
Para sacar el botón de Mock servers a tu menú lateral pulsa en el botón Configure workspace sidebar y habilita la opción de Mock servers.

Hasta luego 🖖